Hi,
So the custom UI options, just like how MSO-16 and onwards, allow users to modify how the Histogram should be created.
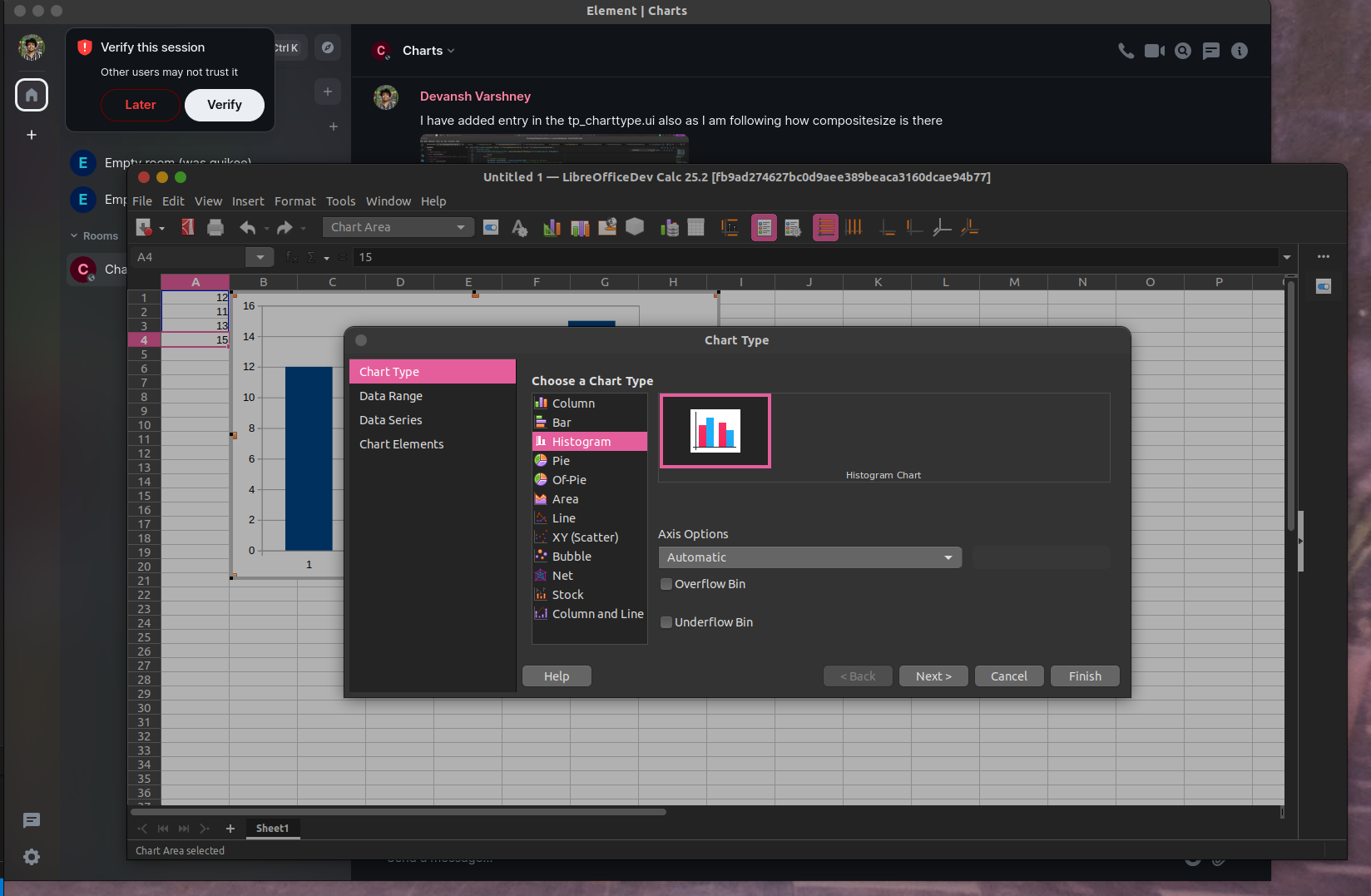
We do now have that in UI too upon selecting the Chart option from the UI in LO Calc in the sidebar pane.

Now, the situation I am in is how do I sync these properties selected by the user back in the model from
the Template as in the chart2/source/controller/dialogs/ChartTypeDialogController.cxx
void HistogramChartDialogController::fillExtraControls(
const rtl::Reference<::chart::ChartModel>& xChartModel,
const css::uno::Reference<css::beans::XPropertySet>& xTemplateProps) const
the fillExtraControls gets the default values from the template and the
void HistogramChartDialogController::setTemplateProperties(
const css::uno::Reference<css::beans::XPropertySet>& xTemplateProps) const
setTemplateProperties sets the values selected by the user back in the template.
In the PR also https://gerrit.libreoffice.org/c/core/+/168690 by Kurt the CompositeSize property
is being used in the chart2/source/view/charttypes/PieChart.cxx view.
But, for our case of the Histogram, we need these properties in the model so that we can calculate the histogram again.
Both the
chart2/source/model/template/HistogramChartTypeTemplate.cxx
chart2/source/model/template/HistogramChartTypeTemplate.cxx
and
chart2/source/model/template/HistogramChartType.cxx
chart2/source/model/template/HistogramChartType.cxx
are available in the same directory, and the Template file needs to only deal with the Template-related stuff.
I am thinking of directly syncing the properties between the model files I even tried it but doesn't seem to be right what I tried.
OR am I missing something? How these properties are accessed in the model?
PR related to this - https://gerrit.libreoffice.org/c/core/+/170909
Regards,
Devansh
